2023/7/19 20:05:41
Cómo usar el estilo global de botón
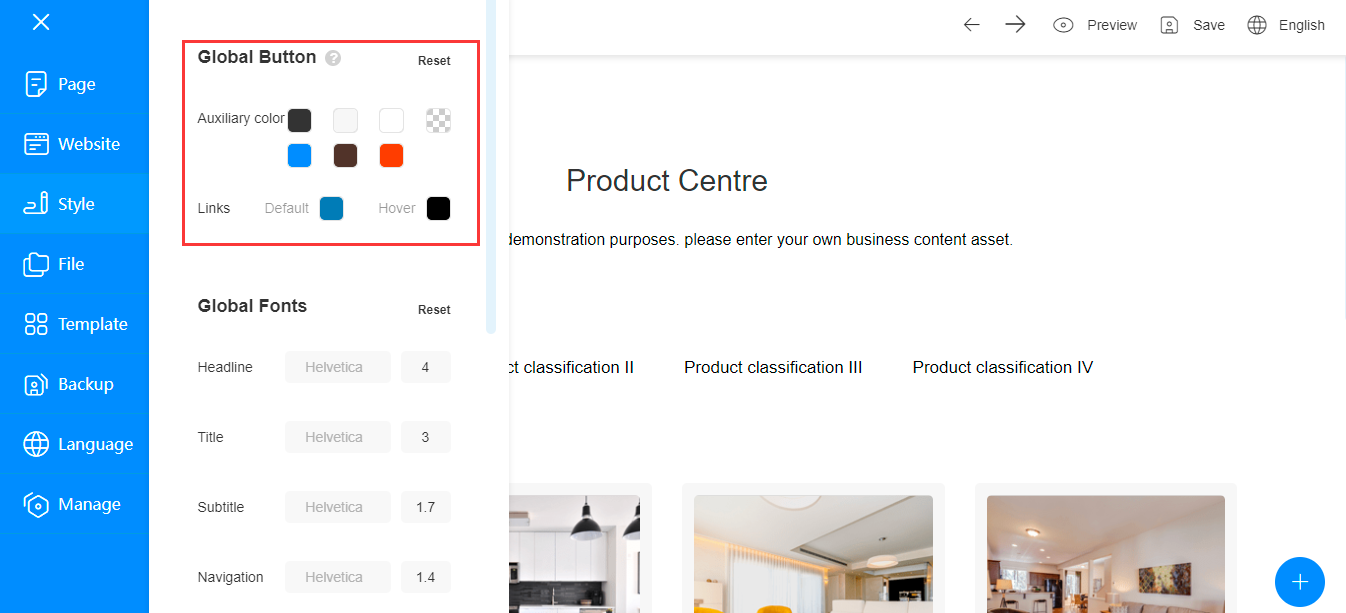
1. Podemos ver que hay colores auxiliares debajo del botón global, que se utilizan para controlar los colores de diferentes estilos de botón en el plugin.

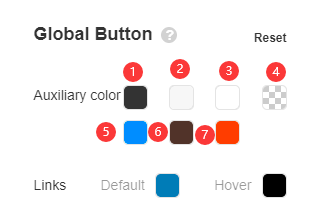
2. Ahora vamos a presentar los estilos de botón correspondientes a diferentes colores, como se muestra en la figura siguiente:

(1) Botón con fondo negro
(2) Botón con fondo gris
(3) Botón con fondo blanco
(4) Botón con fondo transparente y borde
(5) Botón con fondo azul
(6) Botón con fondo marrón
(7) Botón con fondo amarillo
A medida que el plugin sigue siendo enriquecido y actualizado, continuaremos añadiendo nuevos colores.
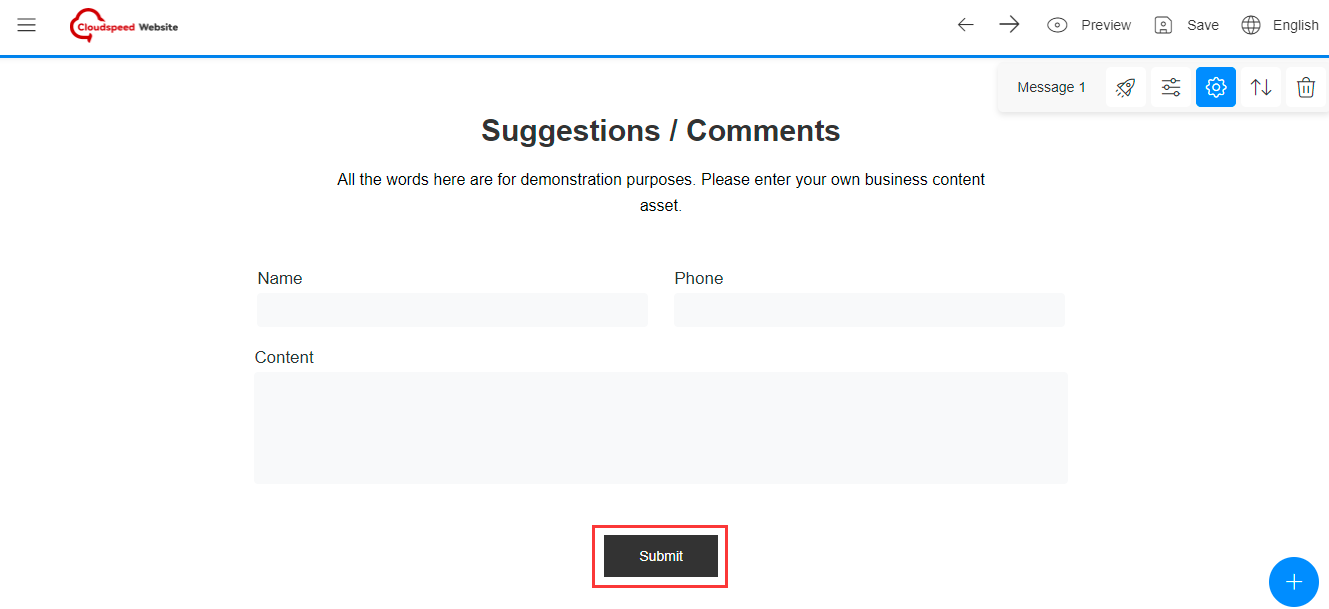
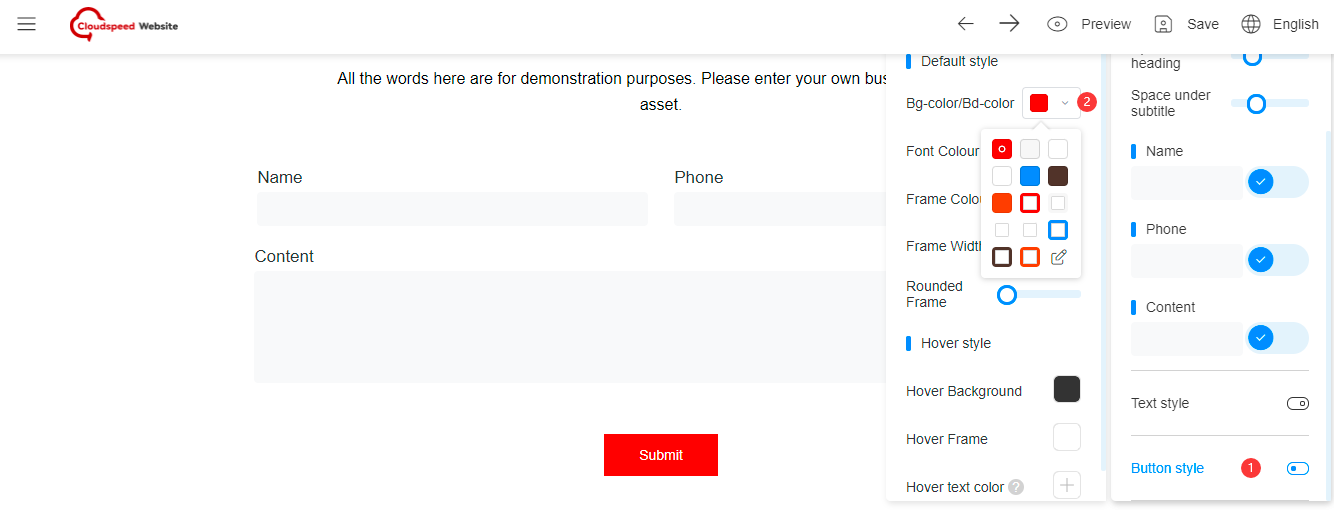
3. Por favor, vea la siguiente demostración de operación: Arrastra un plugin de formulario, y el color del botón es negro.

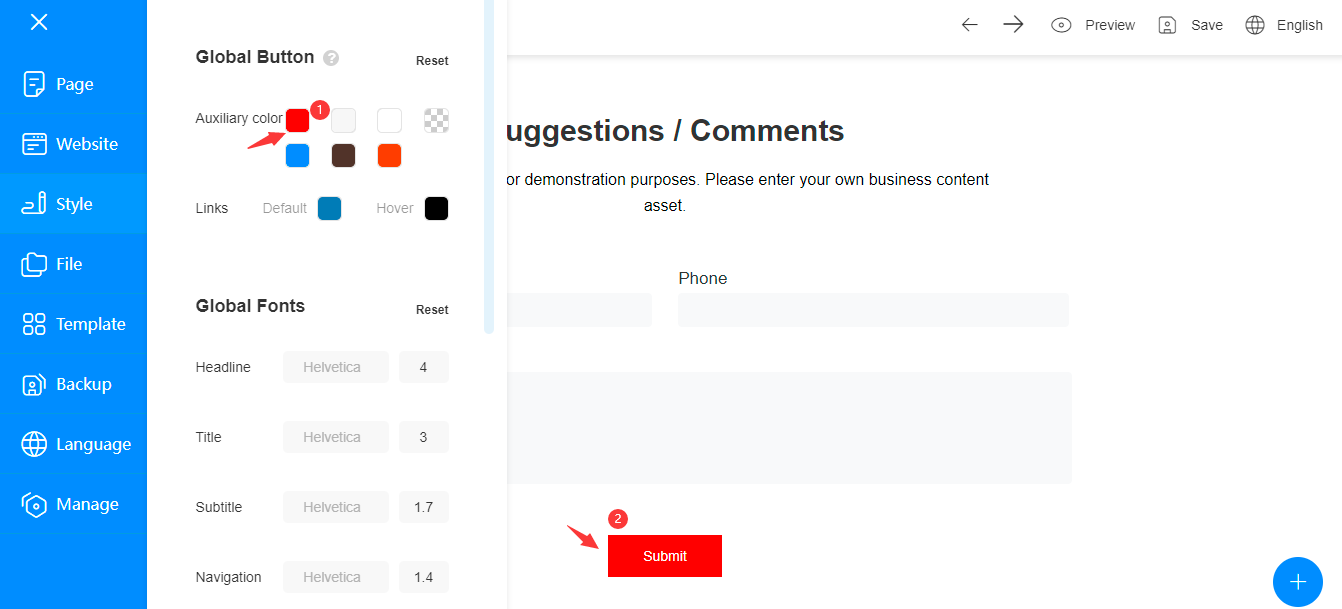
Si cambias la configuración de color del botón negro correspondiente en el estilo, el color del botón en el plugin cambiará en consecuencia, como se muestra en la figura siguiente:

En el estilo de botón del plugin, también puedes seleccionar rápidamente el estilo de botón según el estilo global.

Esta configuración es más común en el uso de colores de tema de sitio web, estandarizando eficazmente el color del sitio web y mejorando la eficiencia del diseño.